In the early days, customers had limited choices when it came to buying custom jerseys or t-shirts from online shops, because personalization was not yet popular.
What was needed for a smarter way to deliver exactly what the customer wanted, was a custom jerseys/t-shirts configurator for a woocommerce shop.
Overtime, custom jerseys or t-shirts designs have become a work of creativity, and with the growing competition today, everyone is looking for a way to stand out from the crowd.
Today all over the world, there are thousands of woocommerce shops selling custom jerseys, and the only way to be successful in this business is to satisfy your customers.
According to a report published on ibisworld.com, the demand for original t-shirt designs in the U.S generates a revenue of $367 million annually.
Globenewswire.com also states that “The global market for custom t-shirt printing industry is expected to cross US$ 10 Bn by 2025 at a CAGR of 6.3% through the forecast period 2017 – 2025” .
All these show that the custom jerseys or t-shirts business is an ever-growing field. If only the appropriate tool is used to give the customer a quality experience.
That is exactly what Woocommerce product configurator does. It gives you the ability to offer t-shirt or jerseys personalization on any woocommerce store with flexibility.
It also allows your clients to customize and visualize the final product prior to purchase.
Using the Woocommerce Product Configurator, you can give your customers the choice to create the custom jerseys or t-shirts they want, with colors, text and/or images.
You will need images to illustrate all the options available for your customer to choose from. We will show you how to go about it below.
Sourcing images to build a custom jerseys or t-shirts configuration
The Woocommerce Product Configurator plugin works like a layering system, where each transparent png file (representing a specific option) is a layer. The combination of images linked to each selected option will render the final preview.
If you are looking for images to use for the various parts of your product (like the components and the options of your custom jerseys or t-shirt configurator), you have at least these two options:
- You can either look on creativemarket.com (or similar platforms) to purchase PSD mockups that includes the layers needed. Before purchasing the PSD mockup check out in the mockup descriptions, if you are allowed to edit the colors or designs. Then you can now give the PSD mockup to your graphic designer, for him to add all the different colors you want to the layers.
- You can hire a designer or a freelancer to create the perfect set of transparent images for your needs. We highly recommend this option, because you can tell the graphic designer exactly what you want.
Building a custom jerseys/t-shirts configurator
A configuration is an arrangement of parts or elements in a particular form, figure, or combination. A configurator is the tool used to create a configuration.
These terms will be used in this article to illustrate how to build a custom jersey or t-shirt configurator.
In the following example we will use t-shirts as working product, but bear in mind that it works the same way for jerseys.
Let’s start by defining the concept of “parts”. Parts simply means the different elements that forms a product. In this case for example, the different parts that forms our t-shirt, are the front, back, sleeves, and cuffs. The construction of the product with the different product parts is what we call a configuration.
Now we can set-up the custom t-shirt configurator by going to the plugins configuration page and defining the components (customizable parts of the t-shirt).
In the configuration settings, you will name the components, and set the icons (images) accordingly:

Next, the components have options, which are the different variations of a component. Click on “Manage options” to configure them. In this case, our options are “Colors”.


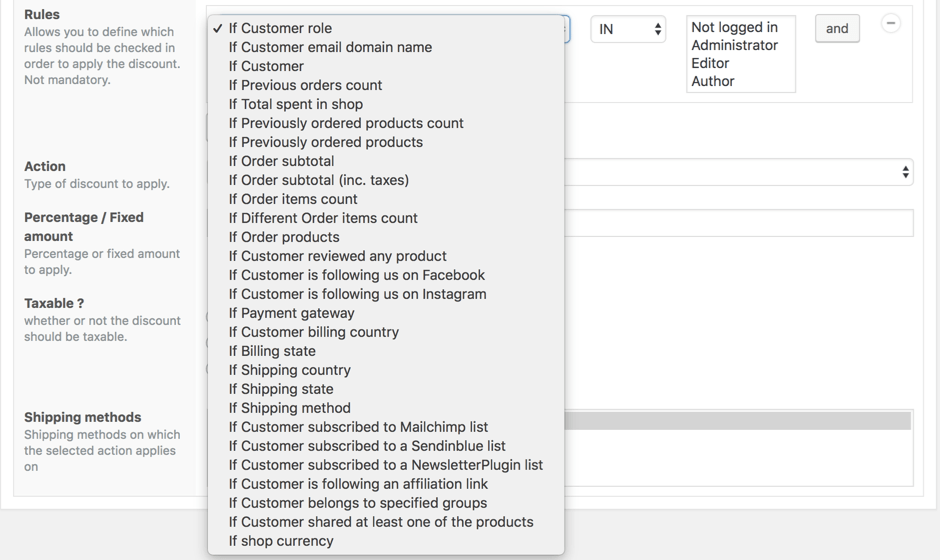
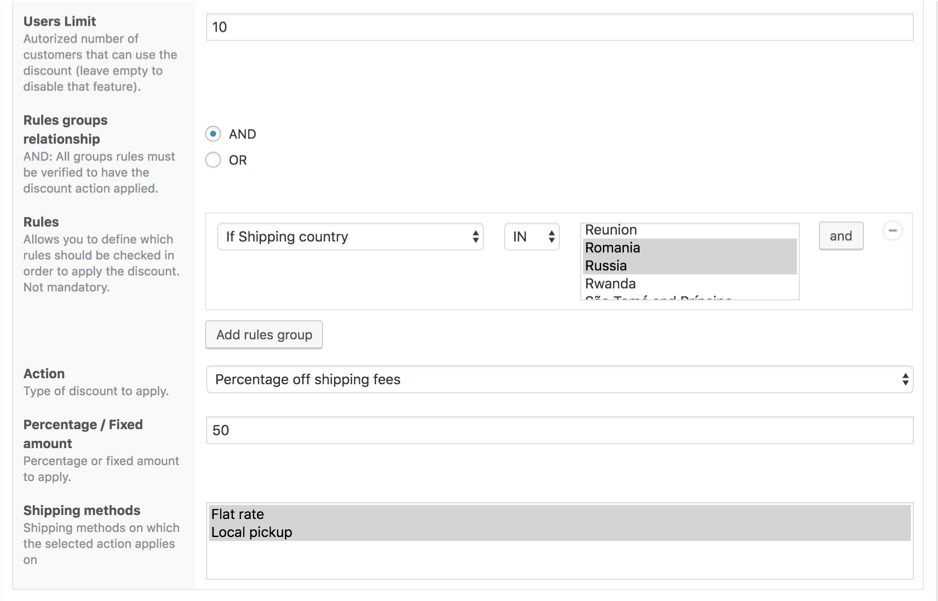
Using conditional rules to dynamically generate the end user selection menu
You can use conditional logic to pre-determine what the user will have as options to choose from. For example if the user selects the option « A » then only the options « B » should appear. Or if user selects component « B » , only « C » should be visible.
That is done in the “conditional rules” section as seen below:

Additional features
Woocommerce Product Configurator also has additional features in the form of add-ons which are sold separately:
- Multiview add-on: helps the shop manager setup multiple views and angles for a product. He can create several views separately e.g. front, back, left side, right side.
- Custom text add-on: allows the shop manager to setup a customer text field that the customer can use to add custom color and font text to the product
- Upload image add-on: allows the shop manager to setup a customer image upload field which the customer can use to add one or multiple pictures on his custom product which will show up on the preview area.
And many more other add-ons you can find here
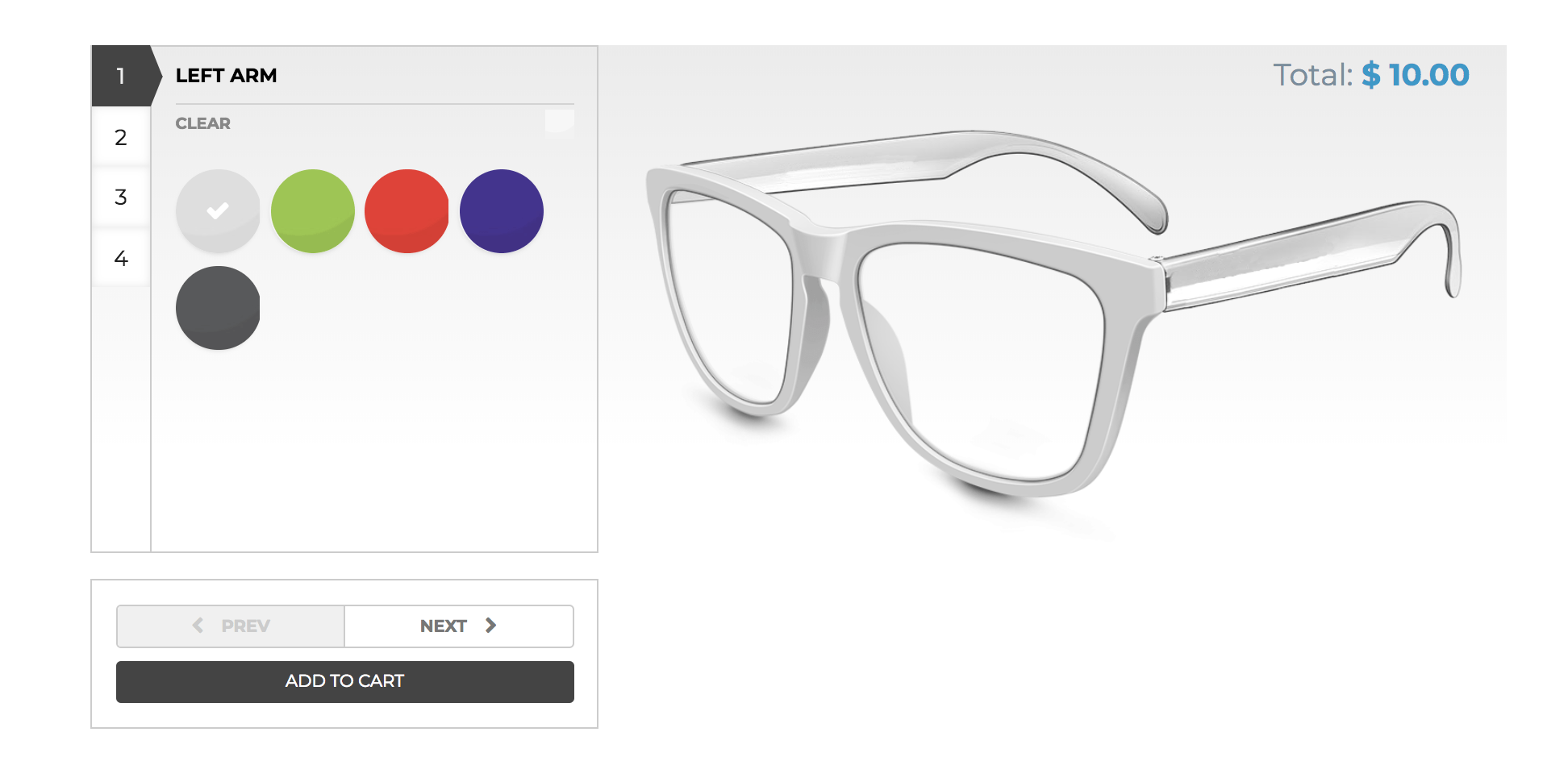
The image below shows you the front view of the configurator page with the multiview, custom text and upload image add-ons.

Additional skins
You can also have additional skins. A skin enhances the look and feel of the editors final display. In other words, it is what the customer sees and how comfortable they are using it to build their product.
If you want to display your configurator in a special way, we can create one specially for you at an added cost.
We have one other “skin” sold separately. Below are the 2 skin layouts currently available.

Skin layout 1

Skin Layout 2
After settling on the skin that best fits the display of your ecommerce shop, you can decide to add further descriptions to the phone case options.
a) Adding detailed descriptions to phone case options : You can add a description for each option that shows in a pop-up upon mouse-over at the front end.
b) Allowing customers to save designs :
When your customers build their product they may want to save their personalized products for future usage. You have the possibility to allow the user to save their designs in the front end and return to finish up or view later. You can set it up from the settings page.
Setting up the plugin is quite flexible, all you need to make an option available or not, is just a click away, and you can get it at an affordable price.
Conclusion
You can install the free version and try it. Check this tutorial on how to install the woocommerce product configurator. Building custom t-shirts is easy and flexible with the Woocommerce Product configurator. You can now make shopping fun for your customers. You can also view the demo version of this working example of the custom t-shirt configurator here. No matter the type of the product you sell on your Woocommerce WordPress shop, our online product designer is able to give you a tailor made solution. You can also check other products that were customized with Woocommerce Product configurator in our list of case studies or watch a video of how it works.


Error 212 origin is unreachable
Hello Tiffany
Sorry for the late response; Please can you give us more details.
Regards
I have a domain site and im having my website built for online shopping. Do you all have someone i could pay to add this feature on to my website
Hello Roy ,
We can do it.. Please start a live chat with the support team.
How can I change the color of the price and the color of the buttons to add cart and share on social networks
Hello,
You can do that using css code. Please start a live chat with the support team so they can provide the specific code to make it happen.
Thanks for the article. I’m trying to see if VPC is the right product to use for doing “design your own” jerseys and shorts. I went to the site you mentioned which is, creativemarket.com, to find a ready to use mock up. I found mock ups but nothing “ready to use”.
I’m still not sure where of how to find images of jerseys I can use for this VPC.
I hope you can help!
Hello,
The issue of ready to use jersey is that they are generic. The links we provided are mockups so they can be altered to the point you want. But if you don’t like them, you’ll have to hire a graphic designer to create the specific ones you need. Can you provide some examples of what you need? Maybe we can help…