[vc_row][vc_column][vc_column_text]What is the font feature?
Fonts are one of the most critical yet basic features when doing design and our product designer plugin is built to prioritize this for you. Ouidah, our WooCommerce Product Designer plugin does not only allow you to use Google fonts in your designs but also to add custom TTF fonts which you can use directly on the canvas and in the output PDF files.
The Fonts interface allows you to define which fonts you would like your clients to use when adding text to their designs. If you don’t define any font, the system default fonts will be used. See how to manage fonts in the plugin below:
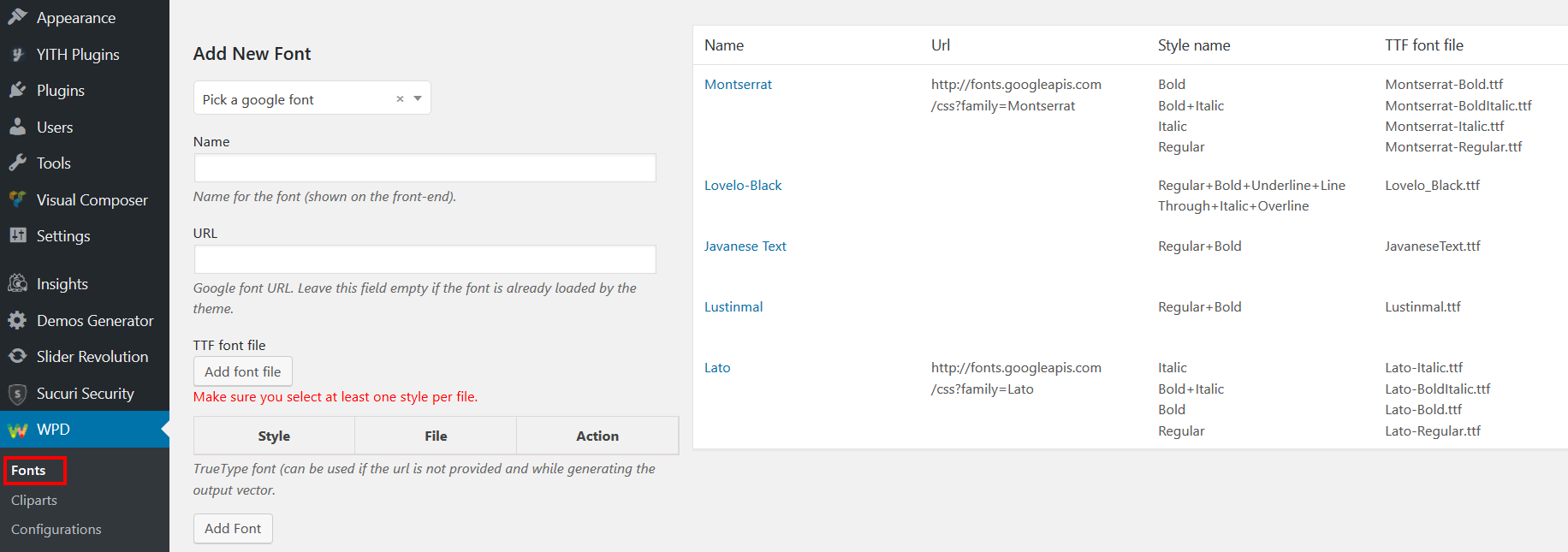
To manage the fonts, go to WPD > Fonts to access the fonts list.

How to add Google Fonts?
Google Fonts are one of the most popular and free web fonts libraries in the world. To add a Google font:
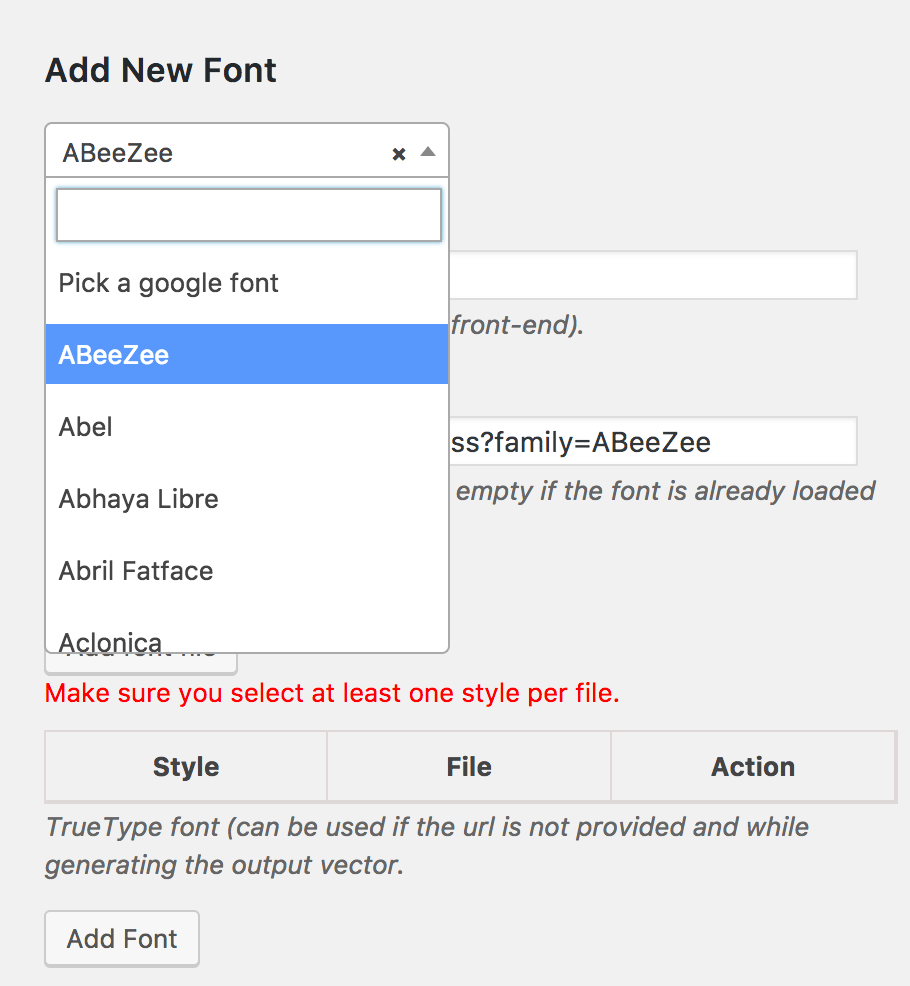
- Click on the fonts dropdown in order to select the one you want.

- You’ll need to define the TTF fonts which will be needed to be used in the output files. We will talk about it in the third section of this tutorial.
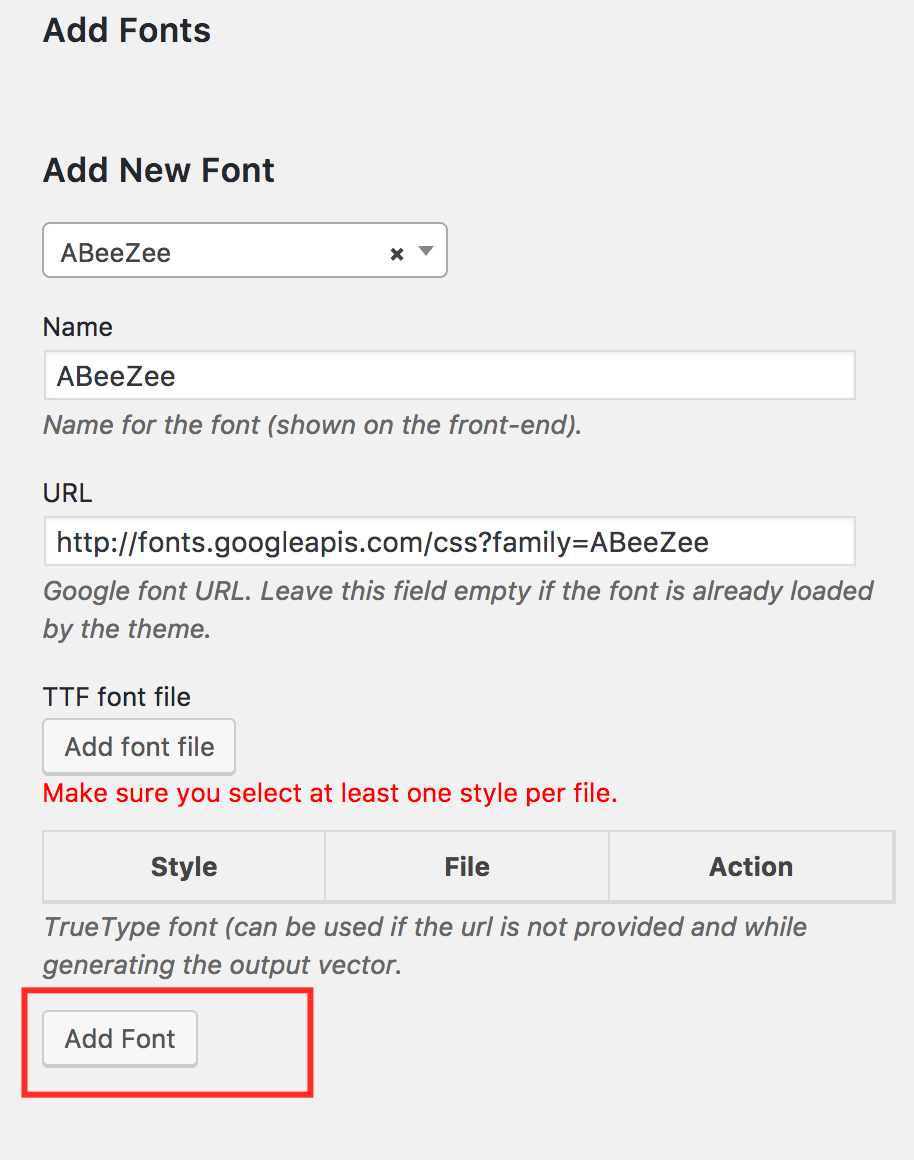
- Click on the Add Font button to save your newly selected font into the product designer.

How to add custom web fonts?
- Enter the font name in the name field.
- Enter the font css file URL in the URL field.
- You’ll need to define the TTF fonts that will need to be used in the output files but we’ll get back to it in the third section of this tutorial.
- Click on the Add Font button to save your newly selected font into the product designer.
How to add TTF fonts in Ouidah WooCommerce Product Designer?
Custom TTF fonts are also supported by our Ouidah WooCommerce product designer. In order to add a TTF file take the following steps:
- Visit https://transfonter.org/ to convert your TTF file to a web ready file. This will make sure your file can be read by any browser.
- Enter the font name in the name field.
- Leave the URL field empty.
- Click on the Add font file button to select the converted TTF file from the step 1 related to the font you’re trying to add using wordpress’s default media uploader.
- Each TTF file contains one or multiple font styles such as italic, bold and other. You need to make sure the TTF font file you just set has all it’s styles properly checked. For example, the ALEO font comes in multiple files such as:
- Regular
- Regular Italic
- Bold
- Bold Italic
While defining the font files, you’ll need to make sure that the “regular” ttf file has only the regular style checked. Then the “Regular Italic” will have both styles checked and so on.
Click on the Add Font button to save your newly selected font into the product designer.
That’s it. Still having issues adding fonts? Reach out to us via the comment section below.
[/vc_column_text][/vc_column][/vc_row]


When I try to add fonts even from the google fonts it will let me load one font, but if I try to add more I get There has been a critical error on this website. Please check your site admin email inbox for instructions. error,
I can only load one font after trying to do another I get the error listed above,
Hello Willie,
Thank you for your feedback, please open a ticket here https://help.orionorigin.com/ and a developer will fix the bug.
Regards.
Hi
I tried to add the Font ABeeZZ as discribed into WPD (when I selected the font, the URL http://fonts.googleapis.com/css?family=ABeeZee was automaticly filled in). When I push “ADD FONT.”, I got the following error:
Fatal error: Uncaught Error: Call to undefined function create_function() in /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-content/plugins/ouidah-product-designer/includes/wpd-add-fonts.php:41 Stack trace: #0 /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-content/plugins/ouidah-product-designer/admin/class-wpd-admin.php(121): woocommerce_add_fonts() #1 /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-includes/class-wp-hook.php(307): WPD_Admin->get_fonts_page(”) #2 /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-includes/class-wp-hook.php(331): WP_Hook->apply_filters(”, Array) #3 /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-includes/plugin.php(474): WP_Hook->do_action(Array) #4 /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-admin/admin.php(259): do_action(‘wpd_page_wpc-ma…’) #5 {main} thrown in /var/www/vhosts/it-art.ch/MemoryBox.shop/wp-content/plugins/ouidah-product-designer/includes/wpd-add-fonts.php on line 41
Es gab einen kritischen Fehler auf deiner Website. Bitte überprüfe den Posteingang deiner Website-Administrator-E-Mail-Adresse für weitere Anweisungen.
What version of the plugin do you have? Please submit a ticket to our support, just click on the chat icon on our site here https://designersuiteforwp.com/ and we can help you better. Thank you
Hello good day 🙂
I get the fonts to be seen..
I can’t change its design,
I can’t solve the problem, can you help me?
Would I have to buy a paid version for it to work?
Thank you very much
Hi Christian,
You should normally be able to add and see the fonts on the design page without having the paid version. Please submit a ticket to our support just by clicking the chat button on our site and we will help you resolve your issue, it may be a setting issue.
how do I adjust the letter spacing of the text when I’m making templates?
Hi Vannessa,
The letter-spacing feature is only available for curved text currently in the plugin.Thanks