[vc_row][vc_column][vc_column_text]What is the font feature?
Fonts are one of the most critical yet basic features when doing design and our custom signs designer plugin is built to prioritize this for you. Seme, Customer Signs Designer plugin does not only allow you to use Google fonts in your designs but also to add custom TTF fonts which you can use directly on the canvas and in the output PDF files.
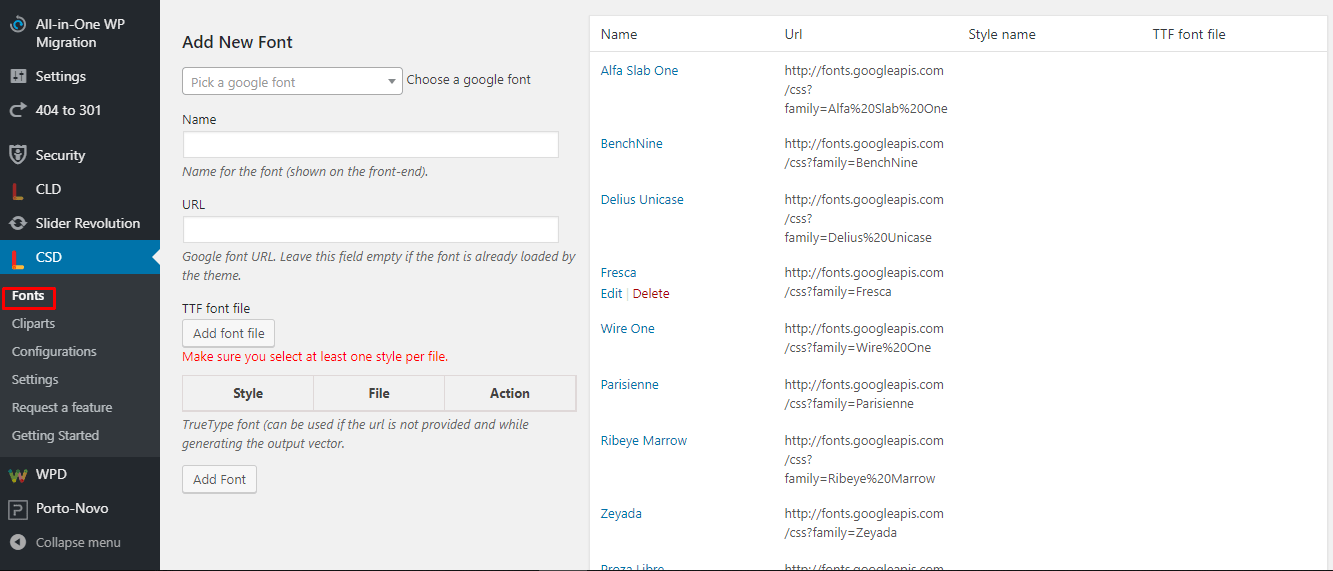
The Fonts interface allows you to define which fonts you would like your clients to use when adding text to their designs. If you don’t define any font, the system default fonts will be used. See how to manage fonts in the plugin below:
To manage the fonts, go to CSD > Fonts to access the fonts list.

How to add Google Fonts?
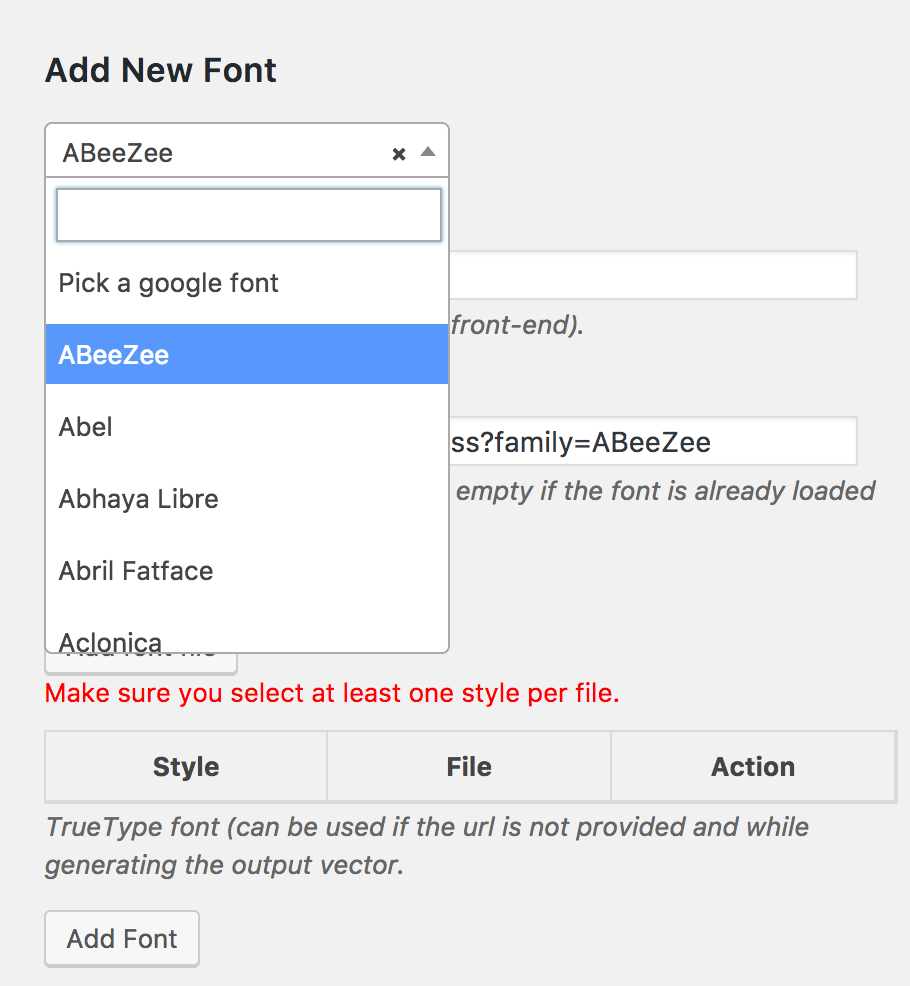
Google Fonts are one of the most popular and free web fonts libraries in the world. To add a Google font:
- Click on the fonts dropdown in order to select the one you want.

- You’ll need to define the TTF fonts which will be needed to be used in the output files. We will talk about it in the third section of this tutorial.
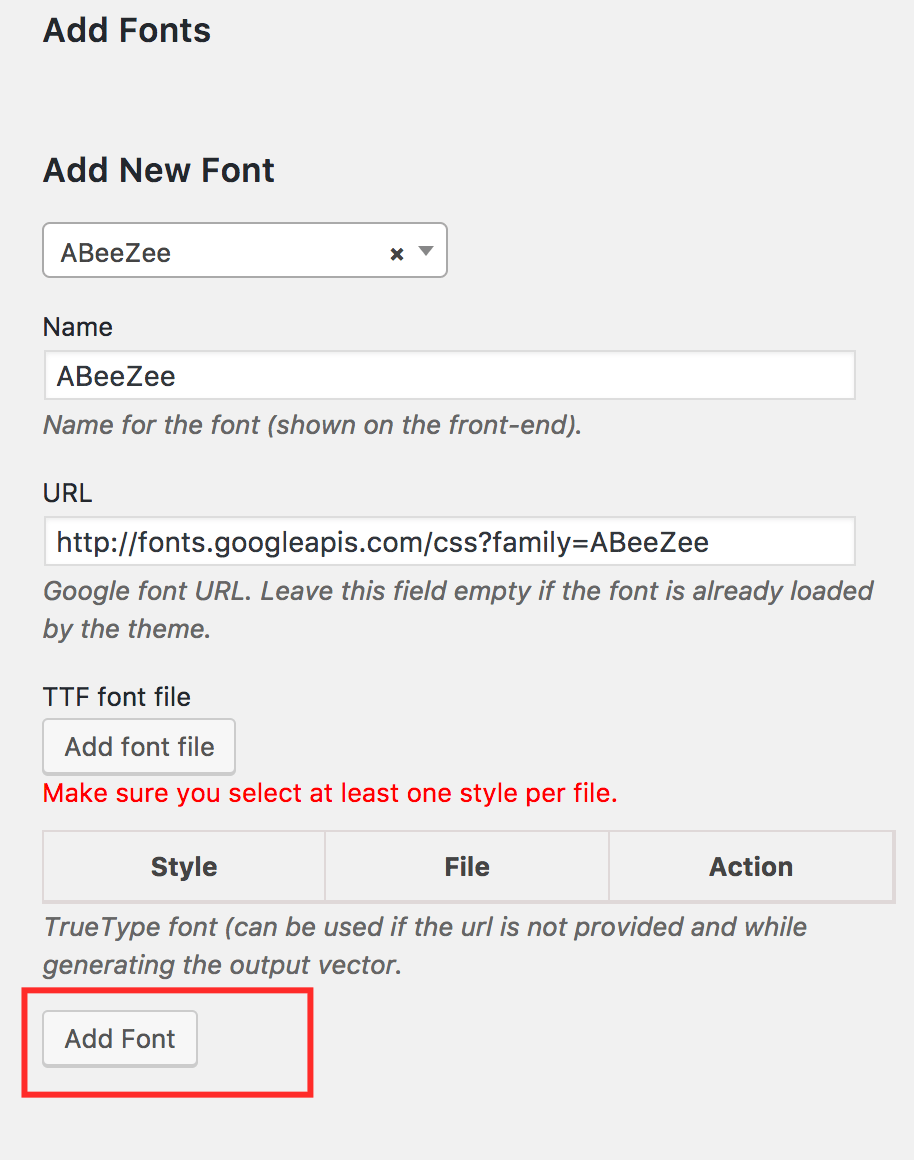
- Click on the Add Font button to save your newly selected font into the product designer.

How to add custom web fonts?
- Enter the font name in the name field.
- Enter the font css file URL in the URL field.
- You’ll need to define the TTF fonts that will need to be used in the output files but we’ll get back to it in the third section of this tutorial.
- Click on the Add Font button to save your newly selected font into the product designer.
How to add TTF fonts in Seme Custom Signs Designer?
Custom TTF fonts are also supported by our Seme Custom Signs designer. In order to add a TTF file take the following steps:
- Visit https://transfonter.org/ to convert your TTF file to a web ready file. This will make sure your file can be read by any browser.
- Enter the font name in the name field.
- Leave the URL field empty.
- Click on the Add font file button to select the converted TTF file from the step 1 related to the font you’re trying to add using wordpress’s default media uploader.
- Each TTF file contains one or multiple font styles such as italic, bold and other. You need to make sure the TTF font file you just set has all it’s styles properly checked. For example, the ALEO font comes in multiple files such as:
- Regular
- Regular Italic
- Bold
- Bold Italic
While defining the font files, you’ll need to make sure that the “regular” ttf file has only the regular style checked. Then the “Regular Italic” will have both styles checked and so on.
Click on the Add Font button to save your newly selected font into the product designer.
That’s it. Still having issues adding fonts? Reach out to us via the comment section below.
[/vc_column_text][/vc_column][/vc_row]

