[vc_row][vc_column][vc_column_text]
What is the design page?
Before you start using the Seme Custom Signs designer plugin, you need to set up some options. The design page is the page that will be used by our plugin to display the designer. Let us show you how to create and set your design page:
- The first step is to create a page where products will be customized. Click on menu Pages > Add New
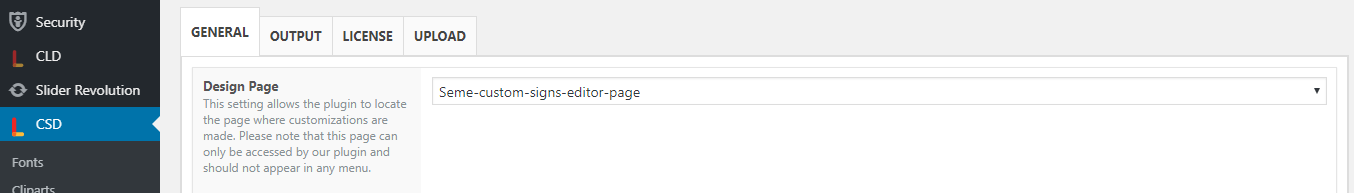
Enter your page title and then click on publish. This page is very important and compulsory. You can also choose an existing page to be set as the design page. Make sure you don’t choose any of the default WooCommerce pages though e.g. Cart, Store. - Click on the menu CSD > Settings to access the designer settings.
● Design Page : This is the page where the product editor is located. Select the page you’ve
created in the first step of the basic configuration.

Note: This page is compulsory. It is where all designs are created. Without this page, the designer tool can not be displayed.
After setting this page, you can start your product creation process, and move to the creation of configuration.
This completes our tutorial. If you have any questions, use the comments section to ask.[/vc_column_text][/vc_column][/vc_row]