Our Visual Product Configurator has several add-ons and skins that you can use to further configure your configurator to meet your needs. They include:
- Custom Text Add-on
- Form Builder Add-on
- Images Upload Add-on
- Multiple Views Add-on
- Request a Quote Add-on
- Save Preview Add-on
- Social Sharing Add-on
- Save for Later Add-on
- Ouando Skin Add-on
- Lom Nava Skin Add-on
Some aspects of each one are common, e.g. requirements, installation. We will treat these common aspects together, then highlight the unique aspects for each add-on.
Requirements
- WordPress (minimum version: 3.6)
- Woocommerce (minimum version: 3.0)
- Woocommerce Visual Product Configurator (minimum version: 2.3.8)
Installation
- Download the add-on from our site.
- Go to your WordPress Admin Panel and click on Plugins > Add New to access the plugins installation screen.
- Then click on the upload link to access the plugin upload page.
- Click on the Choose file button and select the plugin installable zip archive (e.g “visual-product-configurator-custom-text -addon.zip”) you downloaded in the first step.
- Click on the “Install Now” button to run the installation.
- Once the plugin is successfully installed, please click on the “Activate Plugin” link to activate the plugin.
General Setup
Setup for skins
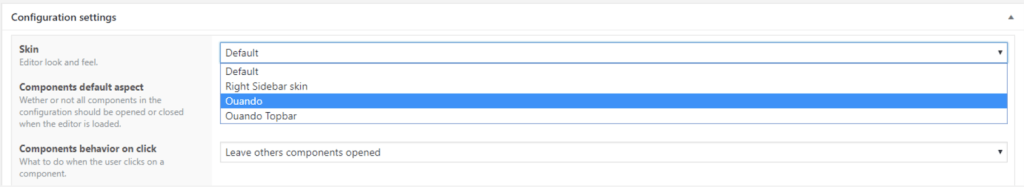
1. To change the skin of your configurator, go to Product Builder >
configurations In your WordPress dashboard and edit the configuration on which you want to change the skin.
2. Find the name of the skin (e.g. “Ouando”) in the dropdown field called “Skin” and select it. Save your configuration.

Setup for add-ons
After successful installation and activation, most add-ons can be found in the configuration fields of your configuration. An example is the Custom Text add-on, which is visible in the component behaviour drop-down field in your configuration’s components.

