Every phone case seller needs a WooCommerce custom phone case designer to give a variety of options to his/her customers. This product configurator will help consumers not be limited in their choices.
We are in the era of personalization and as a business owner, you must meet these demands if you want to survive in this business.
According to Deloitte research, 1-in-3 consumers want to personalize their products. Because customers are always looking for a way to get unique products that reflect their personality and give them satisfaction.
With personalization, customers aren’t presented with thousands of resources to sort through and consume. Instead, they are presented with exactly the information they were looking for. Hence, they never feel “overloaded” with information.
The Woocommerce Product Configurator is a plugin that gives you the ability to offer phone cases customization on any woocommerce store with flexibility.
It also allows your clients to customize and visualize the final product prior to purchase.
Using the Woocommerce Product Configurator, you can give your customers the choice to create the custom phone case they want, with colors, text and/or images.
You will need images to illustrate all the options available for your customer to choose from. We will show you how to go about it below.
Sourcing images to build a custom phone case designer
The Woocommerce Product Configurator plugin works like a layering system, where each transparent png file (representing a specific option) is a layer. The combination of images linked to each selected option will render the final preview.
If you are looking for images to use for the various parts of your product (like the components and the options of your custom phone case designer), you have at least these two options:
- You can either look on creativemarket.com (or similar platforms) to purchase PSD mockups that includes the layers needed. Before purchasing the PSD mockup check out in the mockup descriptions, if you are allowed to edit the colors or designs. Then you can now give the PSD mockup to your graphic designer, for him to add all the different colors you want to the layers.
- You can hire a designer or a freelancer to create the perfect set of transparent images for your needs. We highly recommend this option, because you can tell the graphic designer exactly what you want.
Now we can start building our WooCommerce custom phone case configurator.
Building a WooCommerce custom phone case configurator
A configuration is an arrangement of parts or elements in a particular form, figure, or combination. The term “configuration” will be used in the following sentences to illustrate how to build a custom phone case.
Let’s start by defining the concept of “parts”. Parts simply means the different elements that form a product.
In this case for example, the different parts that form our phone case, are the body, smart screen, buttons, camera, and icon. The construction of the product with the different product parts is what we call a configuration.
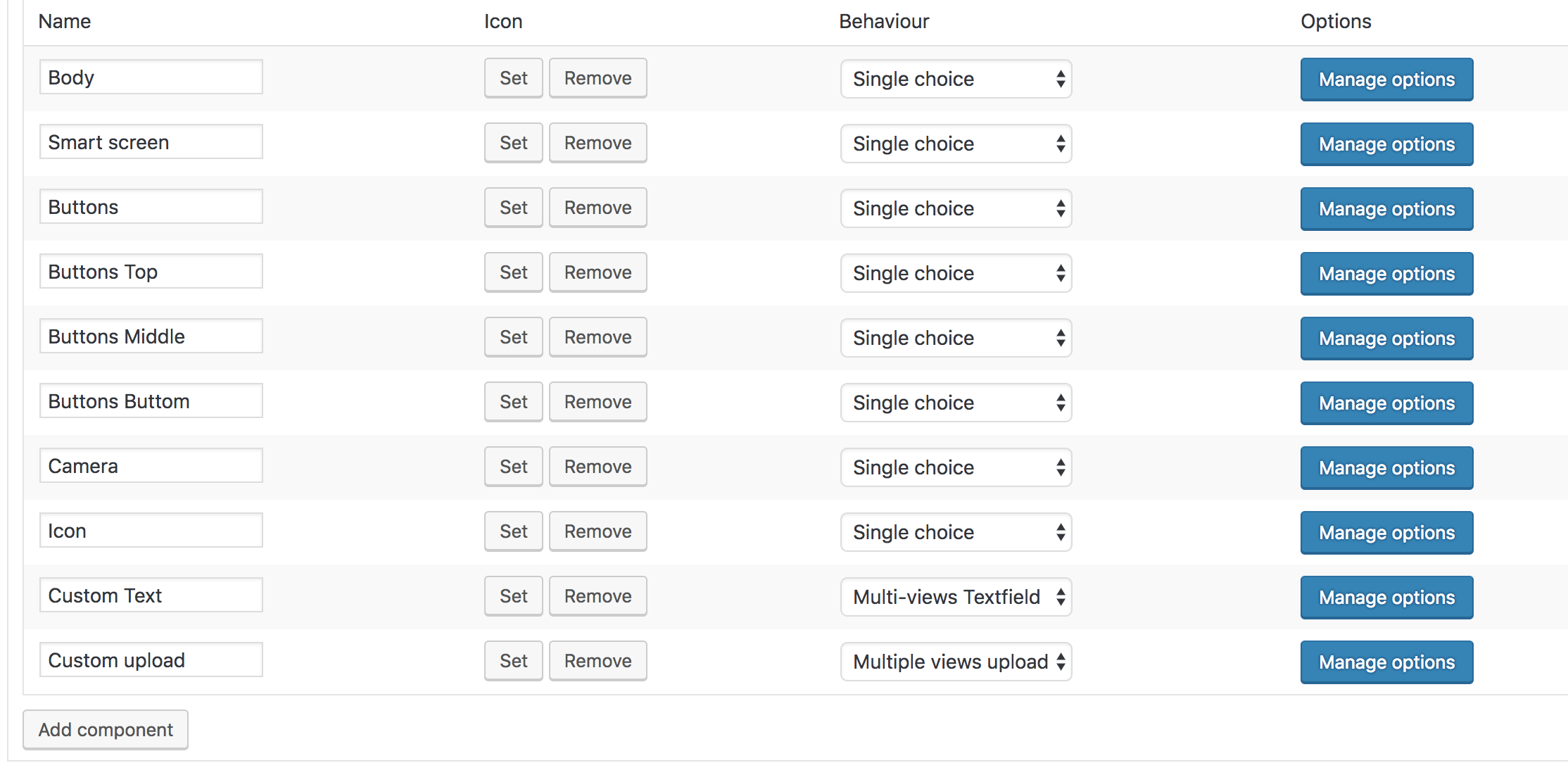
Now we can set-up the custom phone case configurator by going to the plugins configuration page and defining the components (customizable parts of the phone case).

(Working example of the configuration page)
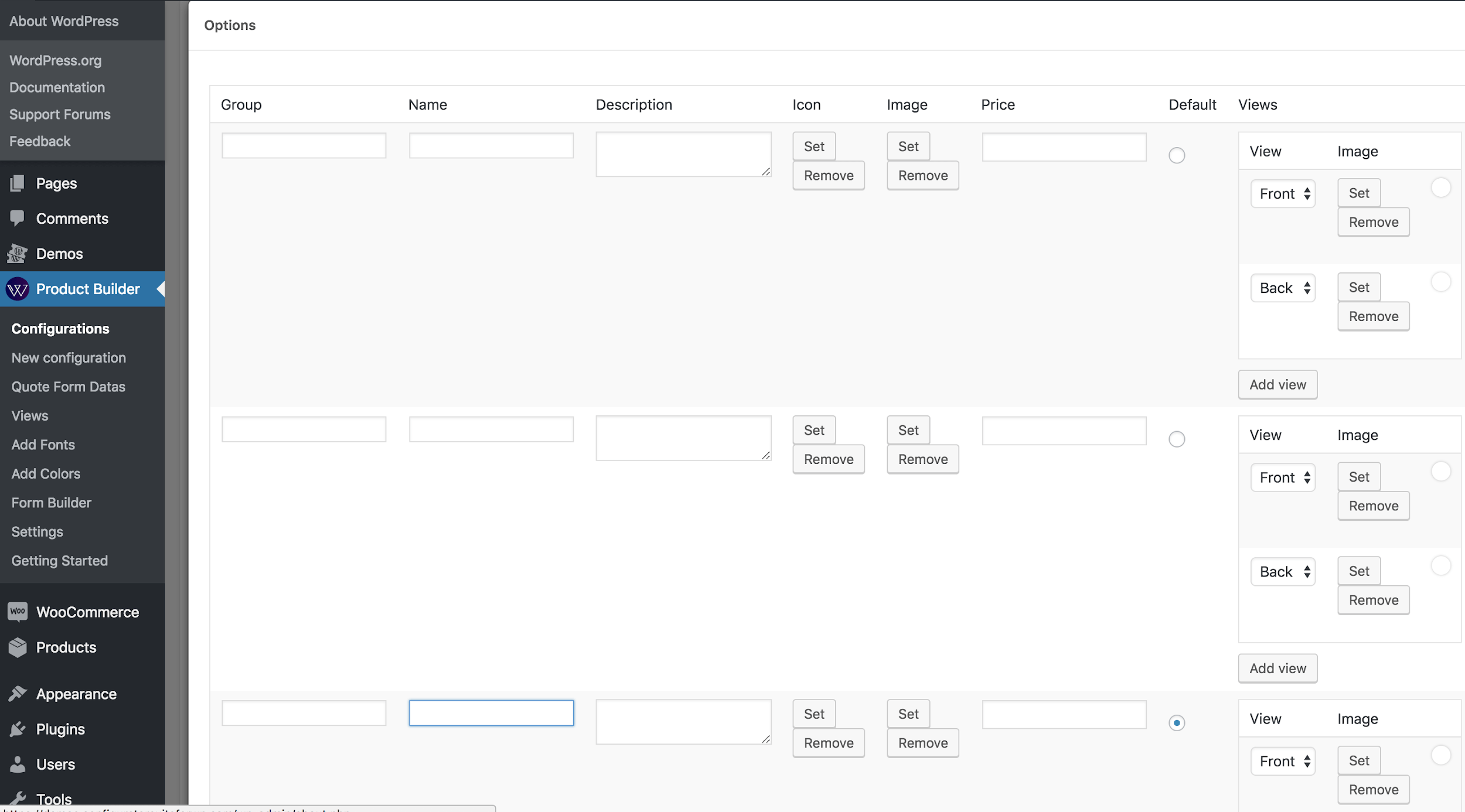
After naming the components and setting the icons, next is to define the different variations of each component. In this example, the variations we have are colors: blue, fuchsia, black, green. So when you click on “manage options” you see the following page.

(Manage option page)
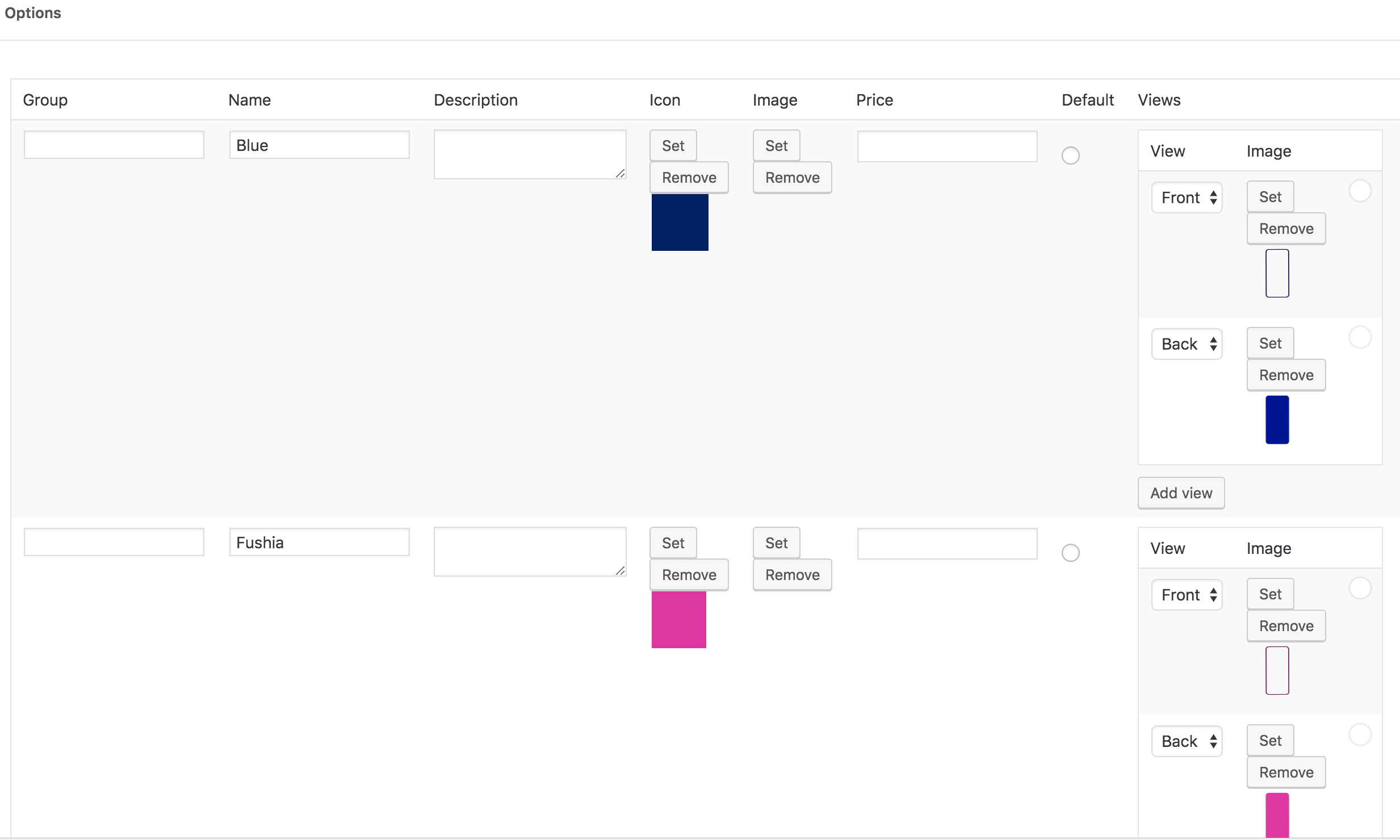
You will then fill the sections in order to get the results below:

(Working example of the “manage option” page of the Woocommerce Product Configurator )

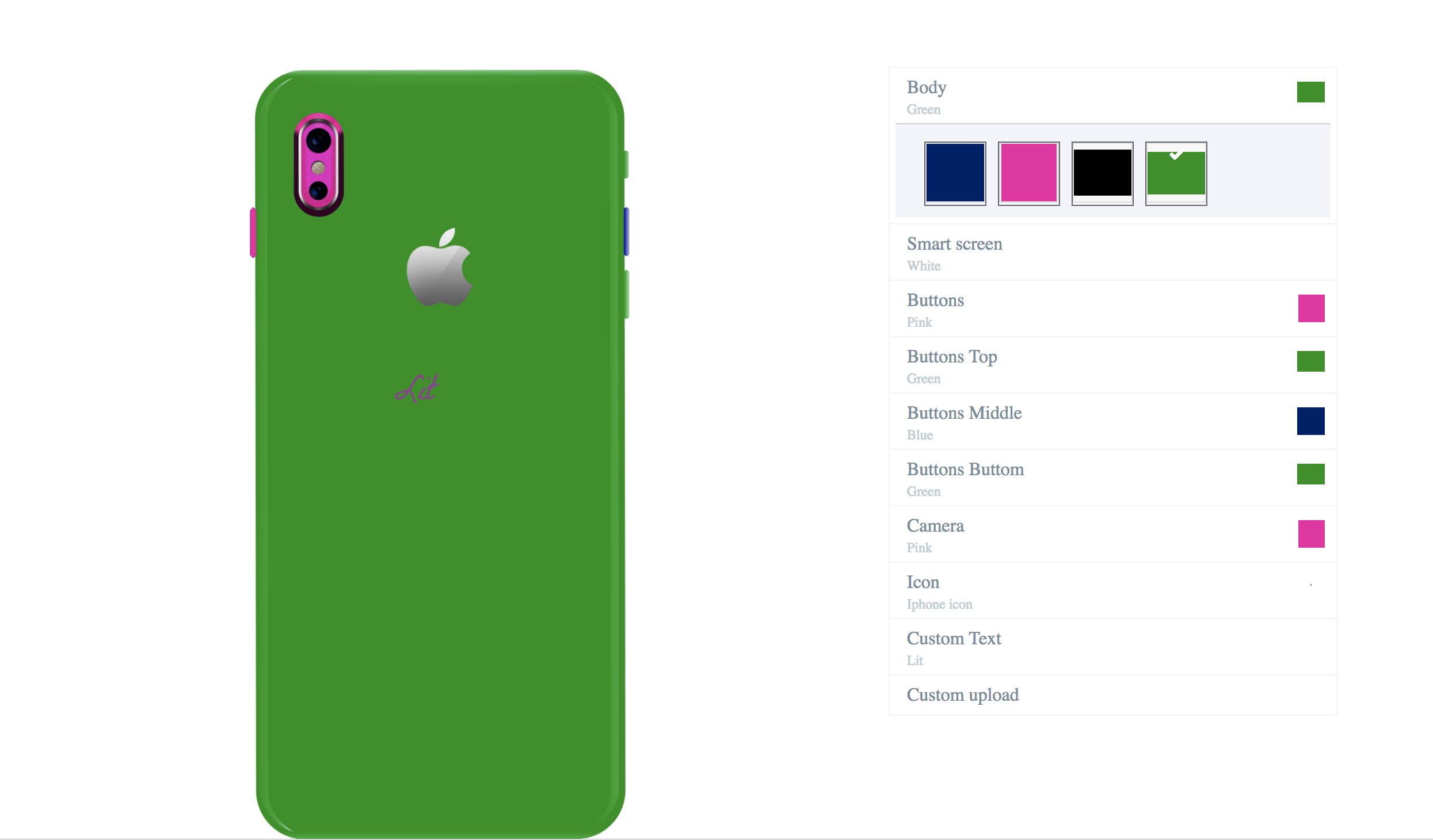
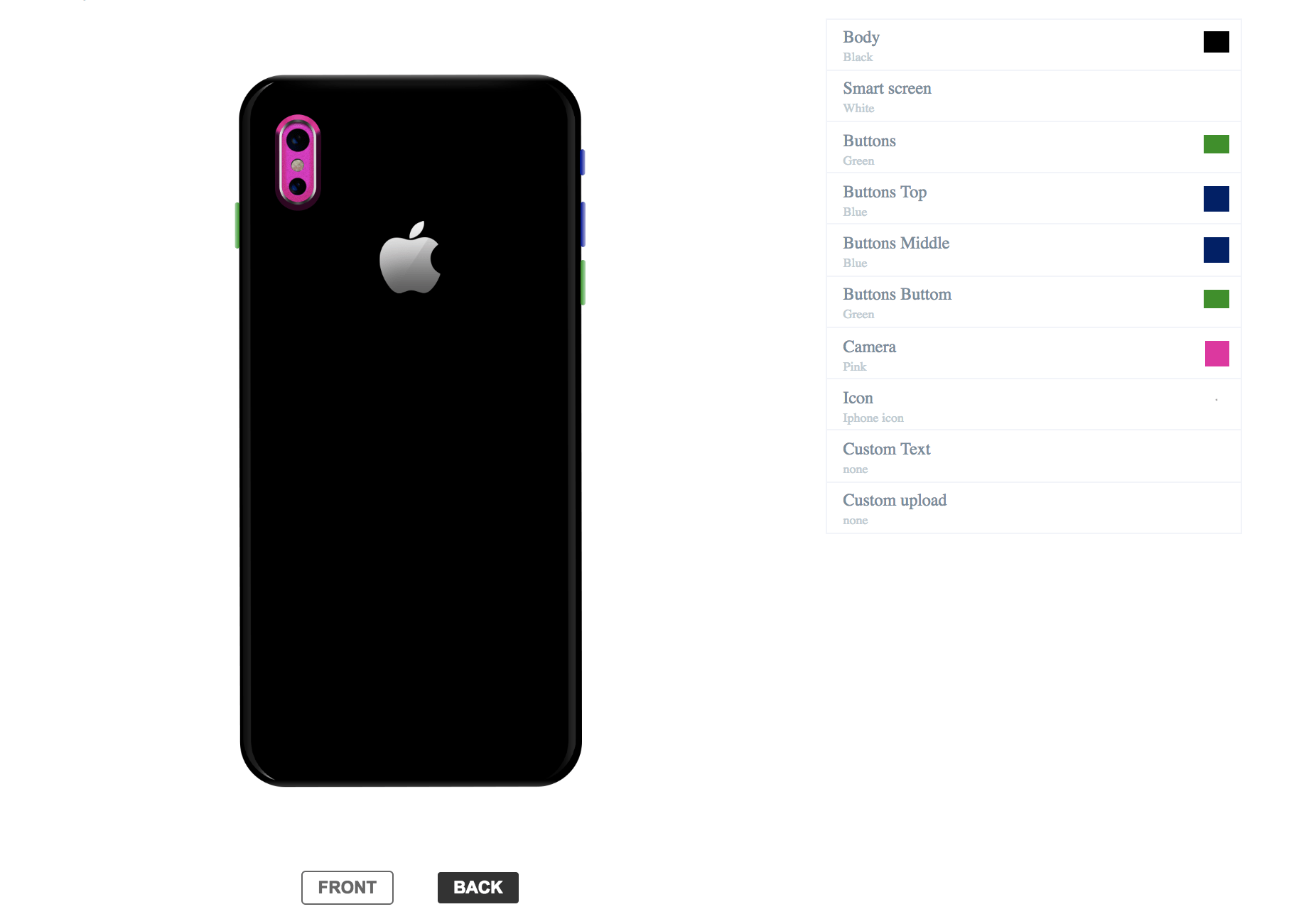
(Working example of our custom phone case designer)
a) Using conditional rules to dynamically generate the end user selection menu
You can use conditional logic to pre-determine what the user will have as options to choose from. For example if the user selects the option « A » then only the options « B » should appear. Or if user selects component « B » , only « C » should be visible.
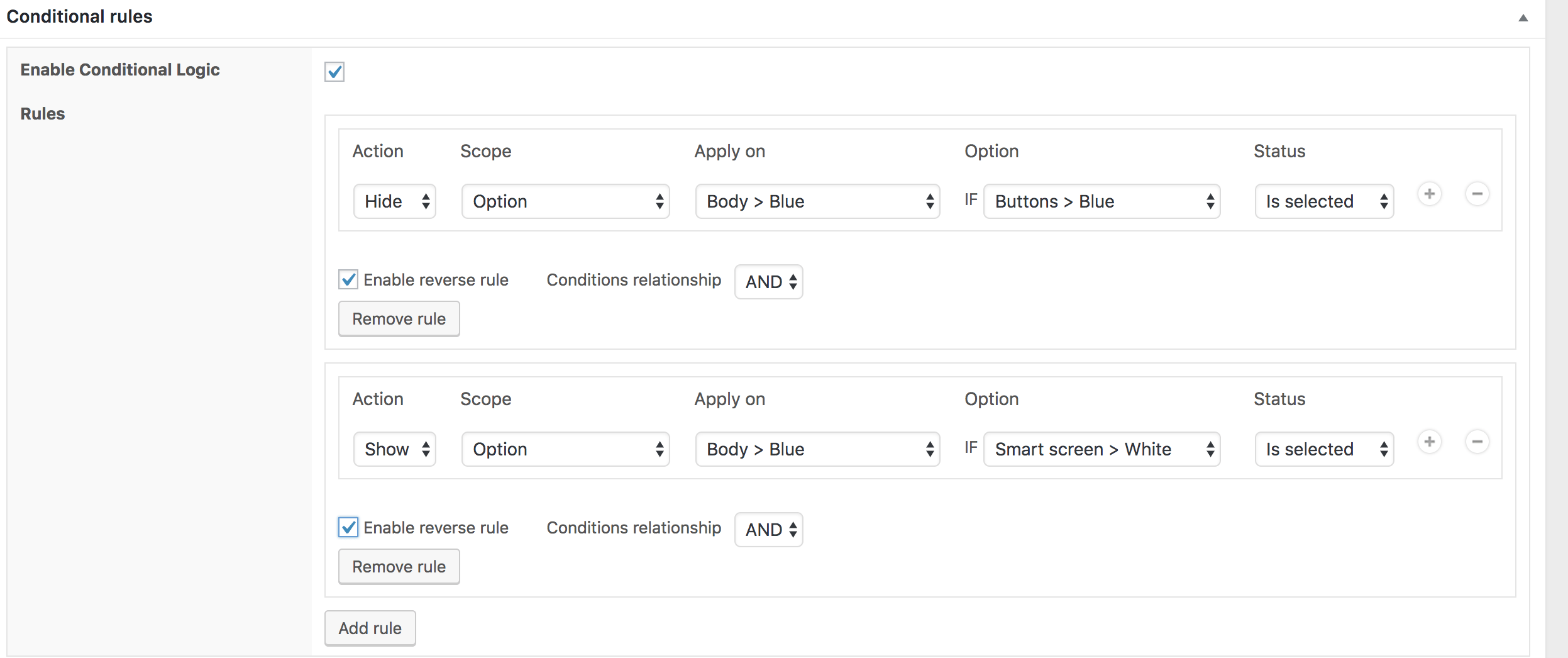
That is done in the “conditional rules” section as seen below:

Additional features
Woocommerce Product Configurator also has additional features in the form of add-ons which are sold separately:
- Multiview add-on: helps the shop manager setup multiple views and angles for a product. He can create several views separately e.g. front, back, left side, right side.
- Custom text add-on: allows the shop manager to setup a customer text field that the customer can use to add custom text to the product designed
- Upload image add-on: allows the shop manager to setup a customer image upload field which the customer can use to add one or multiple pictures on his custom product which will show up on the preview area.
And many more other add-ons you can find here
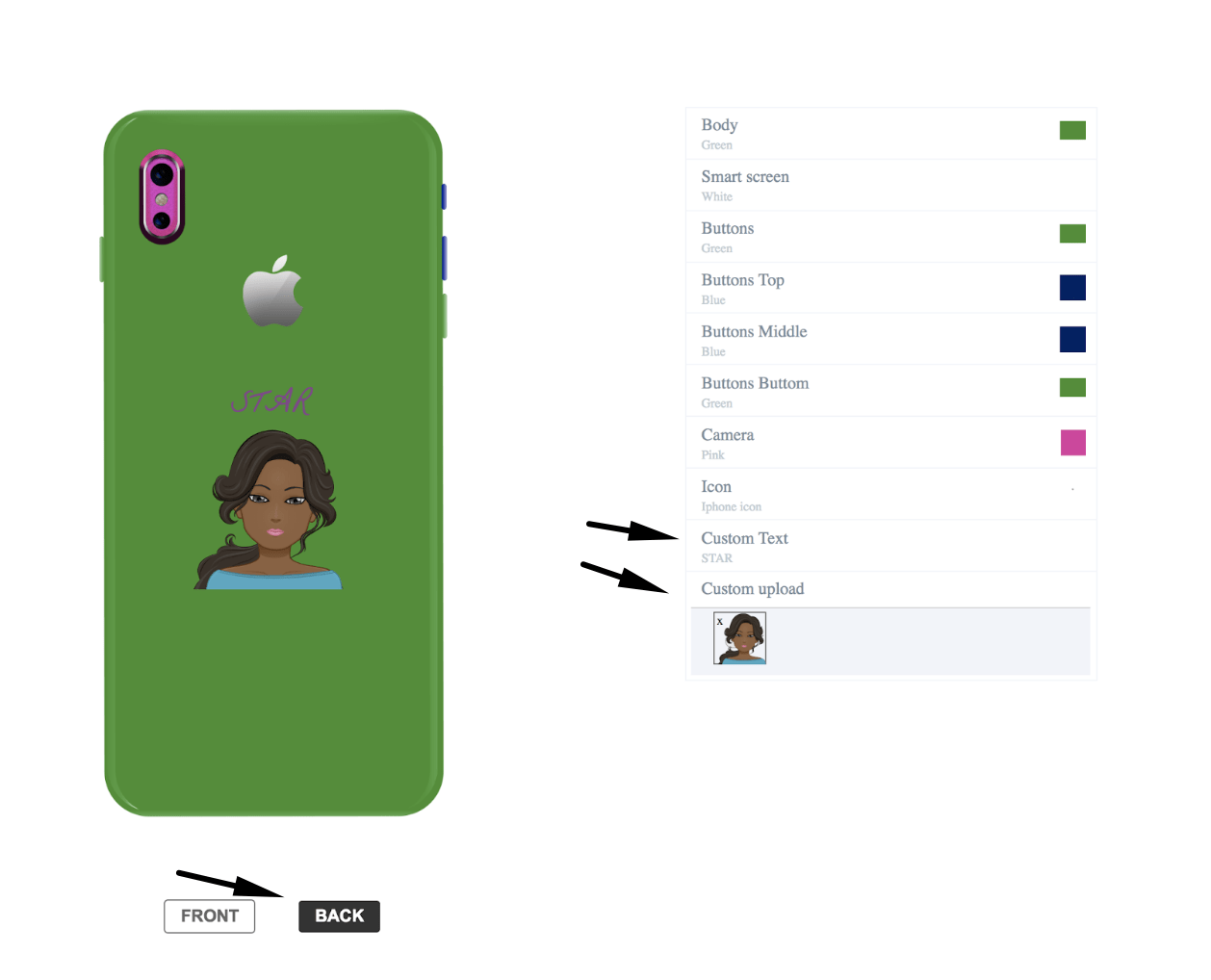
The image below shows you the front view of the woocommerce custom phone case configurator page with the multiview, custom text and upload image add-ons.

Additional skins
You can also have additional skins. A skin enhances the look and feel of the editors final display. In other words, it is what the customer sees and how comfortable they are using it to build their product. If you want to display your configurator in a special way, we can create one specially for you at an added cost.
We have one other “skin” sold separately. Below are the 2 skin layouts available now.

Skin layout 1

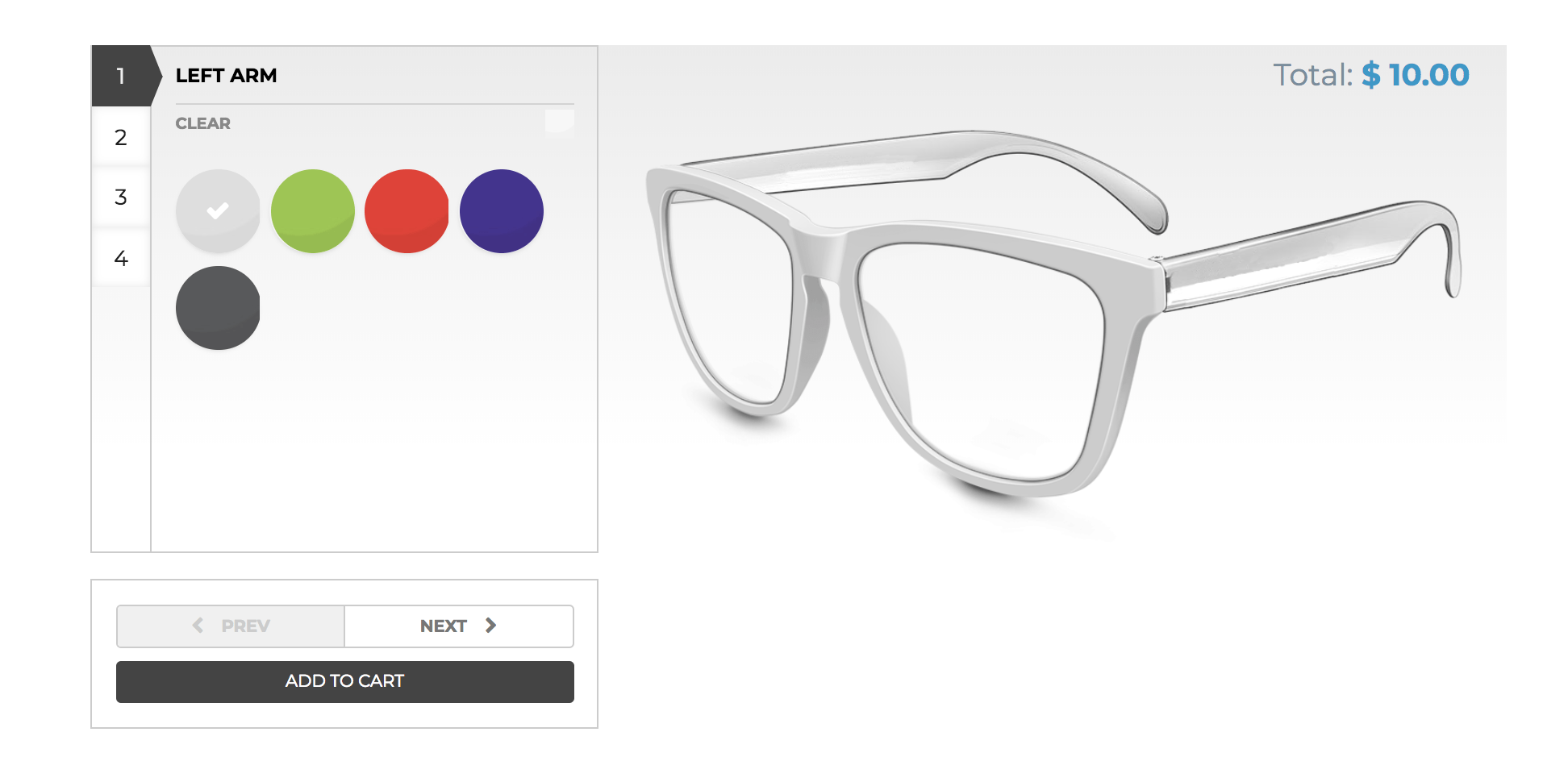
Skin Layout 2
After settling on the skin that best fits the display of your ecommerce shop, you can decide to add further descriptions to the phone case options.
a) Adding detailed descriptions to phone case options:
You can add a description for each option that shows in a pop-up upon mouse-over at the front end.
b) Allowing customers to save designs:
When your customers build their product they may want to save their personalized products for future usage. You have the possibility to allow the user to save their designs in the front end and return to finish up or view later. You can set it up from the settings page.
Setting up the plugin is quite flexible, all you need to make an option available or not, is just a click away, and you can get it at an affordable price.
You can install the free version and try it. Check this tutorial on how to install the woocommerce product configurator.
Conclusion
Building custom phone cases is easy and flexible with the Woocommerce Product configurator. You can now make shopping fun for your customers. You can also view the demo version of this custom phone case designer here.
No matter the type of the product you sell on your Woocommerce WordPress shop, our online product designer is able to give you a tailor made solution.
You can also check other products that were customized with Woocommerce Product configurator in our list of case studies or watch a video of how it works.

