What is a design page?
Before you start using any of the plugins mentioned below, you need to set up some basic options. The design page is the page that will be used by our plugin to display the designer. Let us show you how to create and set your design page.
How to create and set up the Ouidah WooCommerce Product Designer plugin design page?
1. The first step is to create the page where products will be customized.
- Click on menu Pages > Add New
- Enter your page title and then click on publish: This page is very important and compulsory. You can also choose an existing page to be set as the design page. Make sure you don’t choose any of the default pages though e.g. Cart, Store.
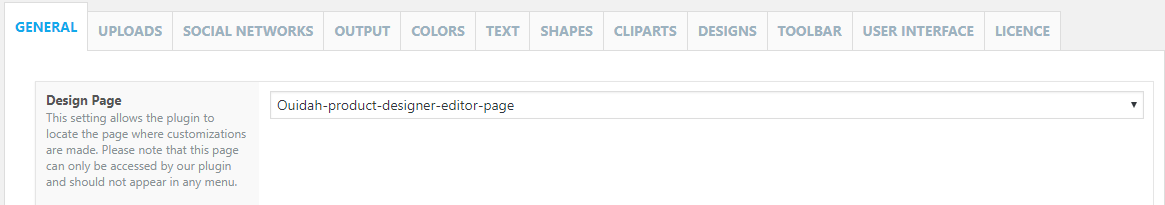
2. Click on the menu WPD > Settings to access the designer settings.
- Design Page: This is the page where the product editor is located. Select the page you’ve created in the first step of the basic configuration.

Note: This page is compulsory. It is where all designs are created. Without this page, the designer tool can not be displayed.
After setting this page, you can start your product creation process, and move to the creation of parts.
How to create and set the Nati Custom Lettering Designer plugin design page?
1. The first step is to create the page where products will be customized.
- Click on menu Pages > Add New
- Enter your page title and then click on publish: This page is very important and compulsory. You can also choose an existing page to be set as the design page. Make sure you don’t choose any of the default pages though e.g. Cart, Store.
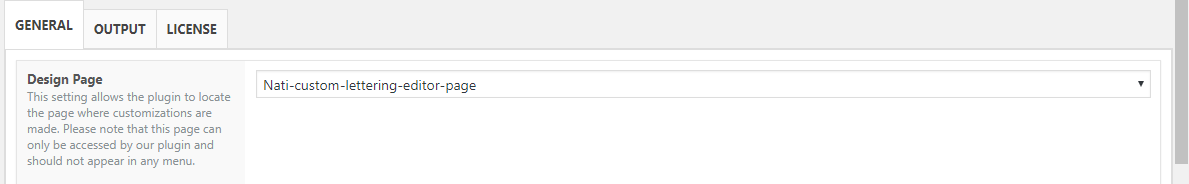
2. Click on the menu CLD > Settings to access the designer settings.
- Design Page: This is the page where the product editor is located. Select the page you’ve created in the first step of the basic configuration.

Note: This page is compulsory. It is where all designs are created. Without this page, the designer tool can not be displayed.
After setting this page, you can start your product creation process, and move to the creation of configuration.
How to create and set the Allada T-shirt designer plugin design page?
Let us show you how to create and set your design page:
- The first step is to create a page where products will be customized. Click on menu Pages > Add New
Enter your page title and then click on publish. This page is very important and compulsory. You can also choose an existing page to be set as the design page. Make sure you don’t choose any of the default WooCommerce pages though e.g. Cart, Store. - You can also create the Design page directly on the Allada > Settings page by clicking on the Create button
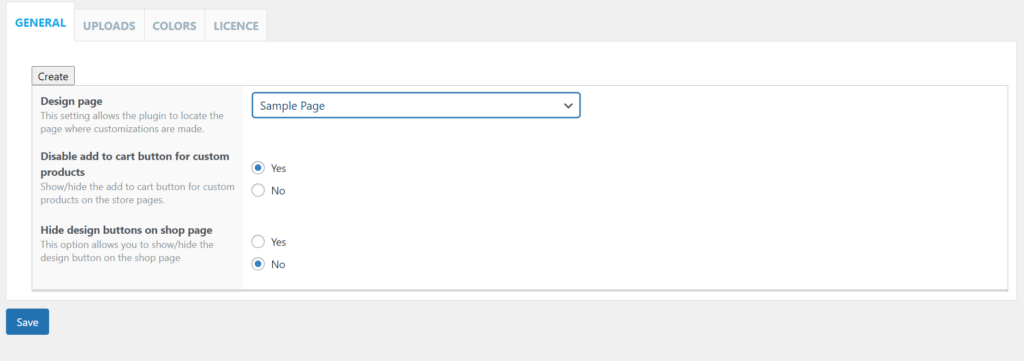
- Click on the menu Allada > Settings to access the designer settings.
● Design Page: This is the page where the product editor is located. Select the page you’ve
created in the first step of the basic configuration.

Note: This page is compulsory. It is where all designs are created. Without this page, the designer tool can not be displayed.
After setting this page, you can start your product creation process, and move to the creation of configuration.
This completes our tutorial. If you have any questions, kindly drop a comment or you can send us a message via our chat system.



Hola,
Tengo el mismo problema y he definido la página de Diseño
Error: Invalid product:
1- Is your customization page defined as homepage?
no
2- Is your customization page defined as one of woocommerce pages?
no, it’s a normal page.
3- Does the product you are trying to customize exists and is published in your shop?
Product? It’s the empty design page.
4- Are you accessing this page from one of the product designer buttons?
what?
Hi,
You have this message because you are going directly to the customization page.
Once you have created your configuration and assigned to a product, you will see on the product page the design from blank button which you click to access the configuration page with the editor loaded.
Please test and let me know.
Thanks
I am Trying to upload a product, but when i upload the icon, it is duplicating it’s URL and it is not finding the icon, and i don’t know why
We have processed your request in the ticket you submitted.
Please check the ticket and let us know if everything is ok.
Thank you
Hola he descargado el plugin y no puedo subir mis plantillas para que los clientes puedan realizar sus diseños, me podrian ayudar?, Gracias
Hello,
Of course, we can help you.
First of all, have you read our documentation about it?
https://designersuiteforwp.com/documentation/ouidah-woocommerce-product-designer/manage-templates/how-to-create-a-custom-product-template/
https://designersuiteforwp.com/documentation/ouidah-woocommerce-product-designer/manage-templates/how-to-display-your-custom-templates/
If you still can’t figure it out, please start a conversation with us just by clicking on the chat icon on our site and we can help you better.
Thanks
Thanks – what is the shortcode to use for this?
Is there any way to display the design page in a popup window? Can i use a shortcode?
Hello,
Yes, it is possible to use a shortcode to display the personalization editor. As for displaying in a modal, this is doable just that we don’t do it too much considering that there is already a lot of javascript called up on the product page and that could cause performance issues.
Can you give me the shortcode that I would use for this?
Hello,
Here is the editor shortcode [wpd-editor]
Please make sure to turn off the “Automatically add canvas to design page” option in Settings> General
Thank you
Error: Invalid product:
1- Is your customization page defined as homepage?
no
2- Is your customization page defined as one of woocommerce pages?
no, it’s a normal page.
3- Does the product you are trying to customize exists and is published in your shop?
Product? It’s the empty design page.
4- Are you accessing this page from one of the product designer buttons?
what?
Hi Logaen,
If you have this error message, probably you have not defined the page that will serve as the customization page or you are trying to go directly to the defined page without going through the configurable product.Thanks
Hello,
I’m having the same issue, and I have defined the page as the customization page.
I hope you don’t have this problem anymore.
I have the same problem… I made a new page that I chose in the settings, and configured a product with it. But this message still shows up with purple background all over my site?
How do I fix this?
Hi,
You have this message because you are going directly to the customization page.
Once you have created your configuration and assigned to a product, you will see on the product page the design from blank button which you click to access the configuration page with the editor loaded.
Please test and let me know.
Thanks