Table of Contents
Overview
Discounts are a powerful marketing weapon, which allows you to drive customer loyalty and revenue. Conditional Discounts for WooCommerce is a powerful extension, which lets you manage shop discounts like a pro. More than a simple discount plugin, it is a highly performant marketing tool that helps you increase your visibility and then, your income.
Conditional Discounts for WooCommerce plugin Installation
You need:
1. WordPress (minimum version: 3.6)
2. Woocommerce (minimum version: 3)
3. A beautiful theme. We suggest;
- Big Store theme – It’s an eCommerce versatile free WordPress theme integrated with WooCommerce plugin to sell your products online. Theme comes with many one click import demo templates which make your website designing more easy and smooth. It has multiple features like Header & footer combination, Color & background option, Sticky Header, AJAX powered search, Product Quick view, Section On/Off, Product Sections, Shop Page options, dynamic product filtering and much more!

You can also look through this list of Woocommerce themes, you will certainly find one that speaks to you.
Installation Process
The zip file downloaded from Discountsuiteforwp contains:
- The Conditional Discounts for WooCommerce user manual (User Manual.pdf)
- The Conditional Discounts for WooCommerce Installable plugin zip file (Conditional Discounts for WooCommerce).
If you have a copy of the plugin as a zip file, you can manually upload it and install it through the Plugins admin screen.
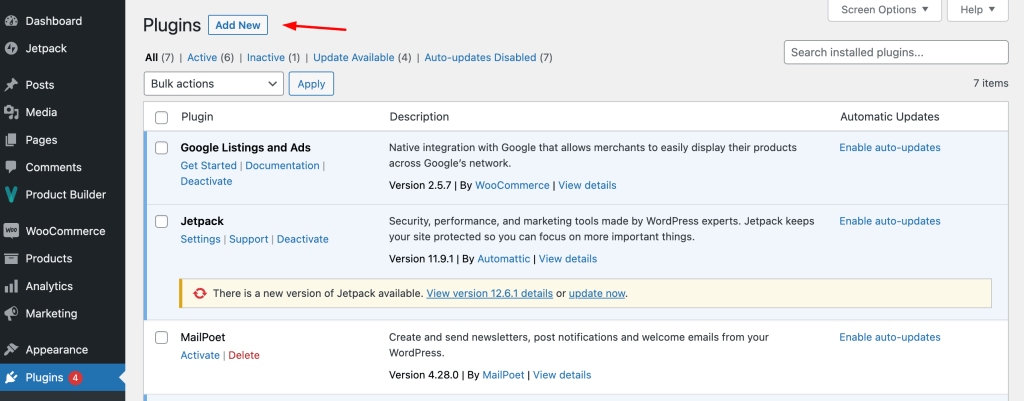
- Navigate to Plugins > Add New.
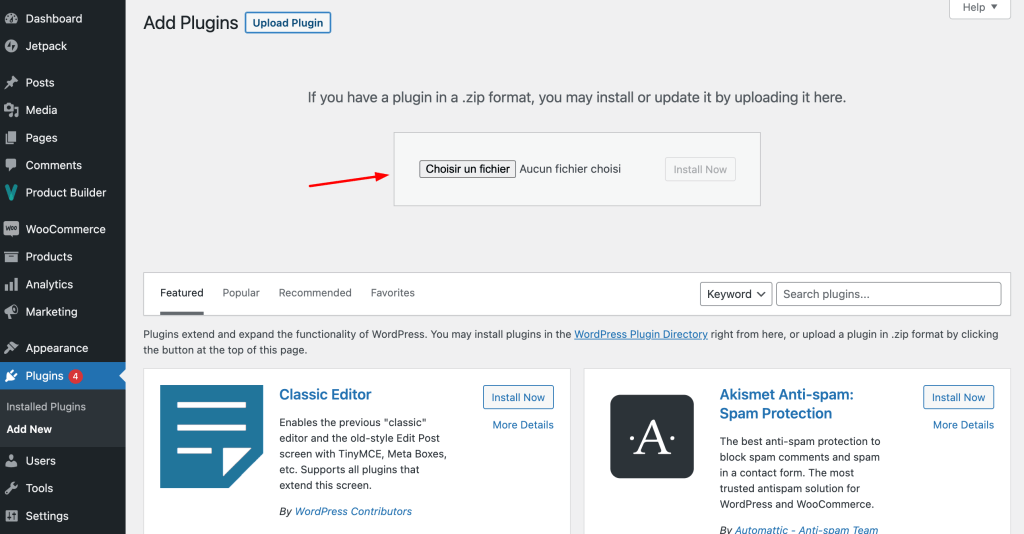
- Click the Upload Plugin button at the top of the screen.

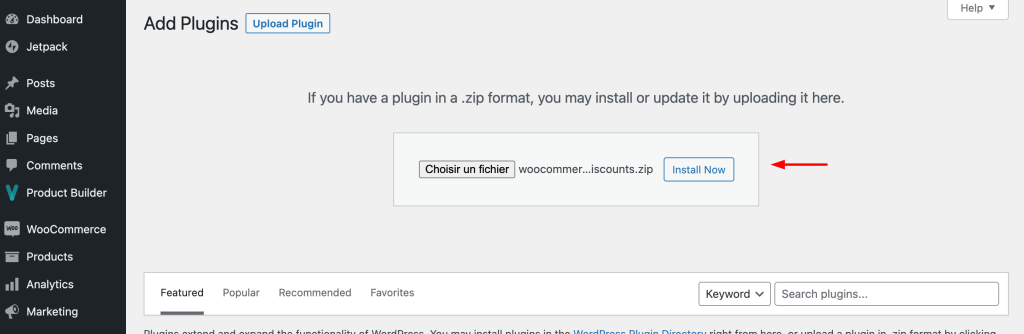
- Select the zip file from your local filesystem.

- Click the Install Now button.

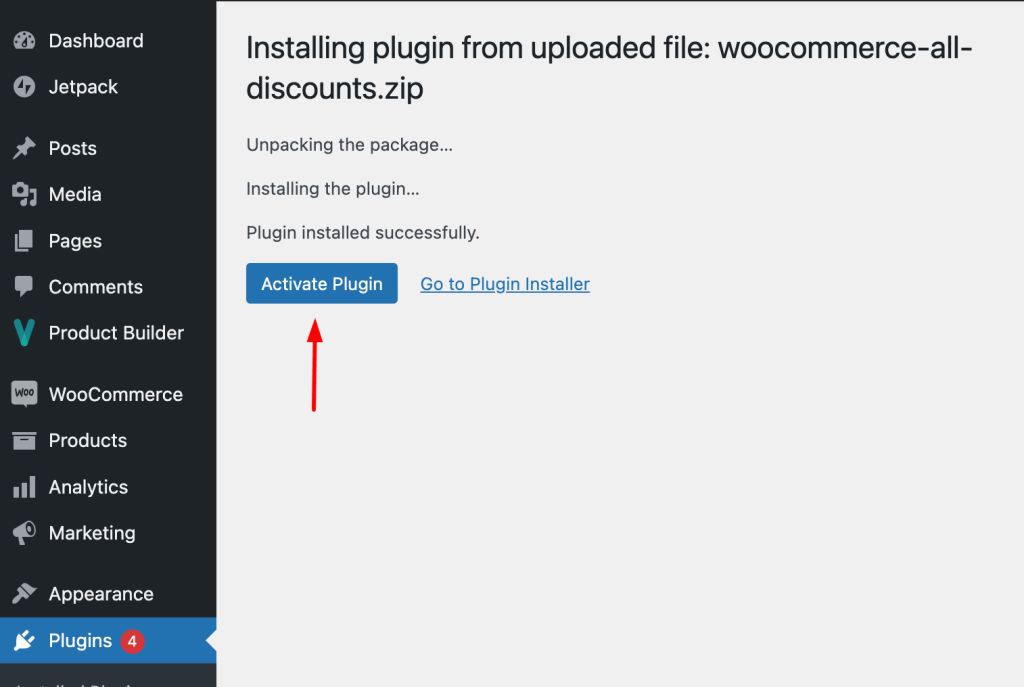
When the installation is complete, you’ll see “Plugin installed successfully.” Click the Activate Plugin button.

Let’s now make our first steps with this plugin.
Setting up the Conditional Discounts for WooCommerce plugin
The first step after installing the Conditional Discounts for WooCommerce plugin is the general settings; setting those parameters at the beginning of your work process will ease the discounts’ creation later on. To access the settings pages, click on the menu Discounts > Settings.
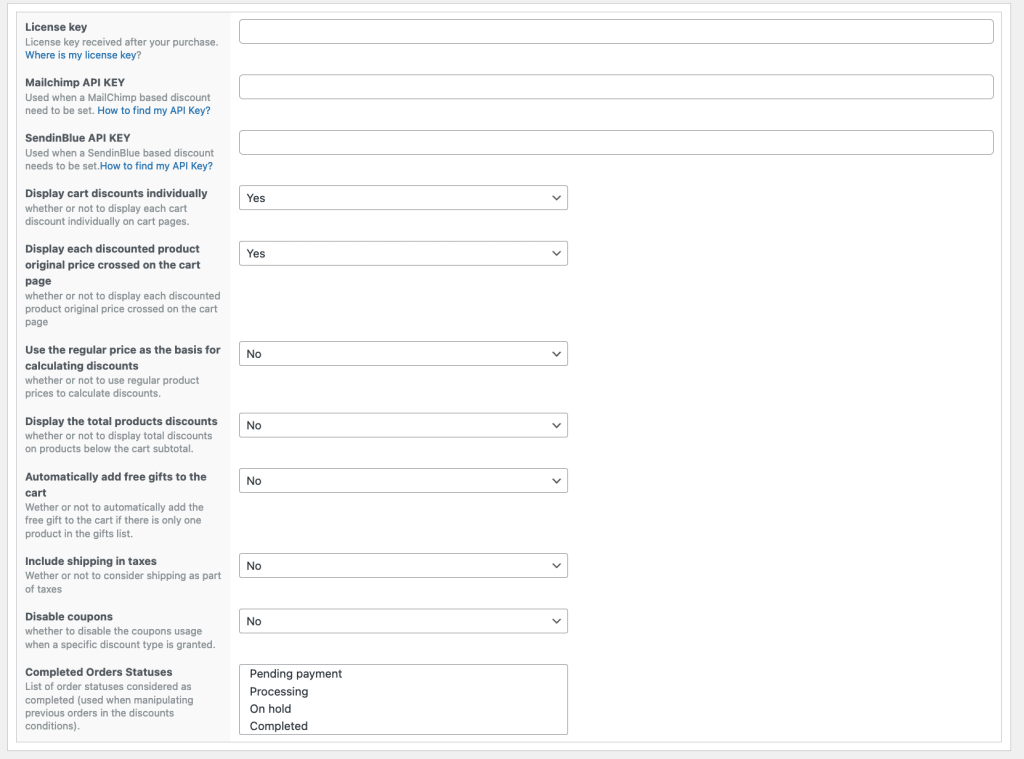
Here you have the following parameters to set:
- License Key: Add your license key to activate the pro version of the plugin.
- Click ‘SAVE’: when you click the ‘SAVE’ button the page will re-load, and a message will appear and ask you to activate the plugin.
- Click ‘ACTIVATE’: if the license key is valid the activation will be a success, if it doesn’t work, contact the support team.
NB: The following settings are optional, and you can set them up if you need to use them.
- Mailchimp API KEY: Used when a MailChimp based discount need to be set. How to find my API Key?
- SendinBlue API KEY: Used when a SendinBlue based discount need to be set.How to find my API Key?
- Disable coupons: Whether or not to disable the coupons usage when a cart discount is active.
- Display cart discounts individually: Whether or not to display each cart discount individually on cart pages.
- Display each discounted product original price crossed on the cart page: whether or not to display each discounted product original price crossed on the cart page.
- Display the total product discounts: whether or not to display total discounts on products below the cart subtotal.
- Automatically add free gifts to the cart: whether or not to automatically add the free gift to the cart if there is only one product in the gifts list.
- Include shipping in taxes: whether or not to consider shipping as part of taxes.
- Completed Orders Statuses: List of order statuses considered as completed (used when manipulating previous orders in the discounts conditions).

The next stage after filling in the setting fields is the creation of the product lists that will undergo the discounts.
You can now dive into creating your product lists and discounts on your Woocommerce store.


Hi, my customer bought your plugin and the update, how can we do the update ? When we try, it says the key is wrong but I don’t know how to configure it. Do the key change when an update is provided ? We have the original key.
Thanks
Hi Alex, please start a live chat so we can quickly help you resolve this issue.
I’m trying to create a discount rule. I set a product list by ID or dynamic but the discount never go active..
I did the same setup in the free version and it works without any problem.
please help!
Hello, please start a new live chat so that someone can help you set up your discounts.
Hi,
Is discount per product variation pro feature?
Hello Goran, no this feature is not included in the pro version. But you can request customisation if you wish. Just start a live chat and tell us what you need.
Thank you.
Hi,
the plugin works fine but if I generate a feed to export products for facebook or google shopping, the discounted price is not exported. How can we solve? thanks
Hello, please contact the tech support here
hi!
can i have a page (using shortcode or something else) to show all products that are on sale/with discount?
thanks
Hello Paulo, you can use WooCommerce default shortcodes to display on sale products. Here is an example [products on_sale="true"].
Note that only products on sale (on which discounts are applied and those with a defined sale prices) will be displayed.
Bonjour, j’ai mis la reduction sur le pourcentage total du panier. Je ne trouve plus l’option, enfin la page où l’option est possible. Car, il me semble que j’avais réussi à le faire.
Avez-vous le chemin ? Des images, un tutoriel ?
Hello, I put the discount on the total percentage of the basket. I can’t find the option, well the page where the option is possible. It seems to me that I had managed to do it.
Do you have the way? Images, a tutorial?
Hello Thibault, Please this tutorial to understand how to set up discount on cart total
Hi! This plugin is the BEST! Congratulations! However, I have an issue. The “add a coupon” field shows twice in the checkout page. So, I’ve tried the following:
Disabling the coupons in the plugin settings < It still shows the coupon field twice.
Disabling the coupons in Woocommerce settings & Enabling them in the Plugin settings (for all kinds of discounts). < It doesn't show the coupon field at all.
Enabling the coupons in Woocommerce settings & Disabling them in the Plugin Settings. < It shows the coupon field twice.
Not saying this bothers me, but some customers think they have to add the coupon twice…
Is there anyway to go around this?
Thank you!
Hello Salvador, please start a new live chat so that our technical support team can help you resolve this issue.
Thanks for the kind words on the plugin.
Bonjour,
Le prix de réduction s’affiche en totalité en bas de page. J’aurais aimé qu’il s’affiche individuellement derrière chaque prix… Comment je peux faire cela ? Merci
Hello,
The discount price is displayed in full at the bottom of the page. I would like it to be displayed individually behind each price… How can I do that? Thanks
Hello Thibault, what type of discount do you apply please?
If you’re applying cart discounts, there is an option in the settings called “Show Cart Discounts Individually” which allows you to display each cart discount individually on the shopping cart pages. There are other options that change the display of applied discounts on the setting page.
Let me know if this helps you.
Feel free to start a new chat to request customization if the available options are not for you.
Hi
I’ve just downloaded this plugin, and it looks really great!
I can’t find the Setting page. Is it only available for Pro customers?
Hello Danny, yes the setting page is only available for pro customers.
La modification en pro ne s’affiche pas sur mon site woocommerce
La edición en pro no se muestra en mi sitio de woocommerce / I think you mean that the editing visualization is not working properly after you installed the pro version.
Hello, please contact the helpdesk by opening a new discussion on the website.